Um bom design de interface é aquele que torna a navegação do usuário pelo sistema rápida, agradável e, o mais importante, intuitiva. Ou seja, na primeira visita, os usuários podem facilmente executar e interagir com todas as ações da interface.
E uma forma de garantir a melhor experiência do usuário, é por meio das heurísticas de Nielsen. Continue lendo o artigo a seguir para saber o que são heurísticas e como elas podem ajudar a melhorar a usabilidade do produto!
O que são heurísticas?
Heurísticas são técnicas que o cérebro usa para solucionar problemas e encontrar respostas mais rapidamente. Eles são, atalhos mentais intuitivos.
Por exemplo, leia a seguinte frase:
“Os dseigners prcisam gartantir que a intreface seja intituitva e faicla de usar.”
Sabe aquele momento em que lemos um texto rapidamente e conseguimos reconhecer qual é a palavra só de olhar para a primeira letra? Mesmo que às vezes esteja incorreto, é a maneira que o cérebro funciona para otimizar uma determinada ação com base em um conhecimento prévio.
Aplicar esses atalhos são essenciais para melhorar o UX (experiência do usuário) e UI (interface do usuário) do projeto, dessa forma a usabilidade do sistema fica fluída e amigável e, como consequência, aumenta a fidelidade do consumidor.
Qual é a importância da heurística?
Heurísticas são essenciais no design de interface porque fornecem um framework (conjunto de bibliotecas) sistemático para avaliar a usabilidade de um produto. Elas ajudam os designers a identificar e corrigir problemas de usabilidade de maneira rápida e eficaz, melhorando a experiência do usuário e aumentando a eficiência do design.
Quais são as vantagens das heurísticas?
As heurísticas permitem avaliações rápidas e eficazes, são fáceis de implementar, não requer conhecimento técnico aprofundado e fornecem conjunto padrão de diretrizes.
Outra vantagem é que elas permitem a detecção de problemas de usabilidade antes que o produto seja lançado, evitando custos adicionais de correção no projeto.
Quais são as limitações das heurísticas?
Algumas das principais limitações das heurísticas são que a eficiência depende da experiência e do conhecimento do avaliador e as avaliações são subjetivas. Outra limitação é que elas podem não conseguir identificar todos os problemas de usabilidade, especialmente os específicos do domínio.
Exemplo prático de heurística
Um ótimo exemplo de heurísticas aplicadas na prática é o Airbnb.
-
Reconhecimento em vez de recordação
O Airbnb utiliza menu, ícones e listas de favoritos que facilitam o reconhecimento, permitindo que os usuários encontrem o que precisam sem ter que se lembrar de detalhes complexos.
![]()
Captura de tela da página inicial do Airbnb.” Airbnb, https://www.airbnb.com.br/. Acessado em 22 de julho de 2024
-
Flexibilidade e eficiência de uso
O Airbnb oferece filtros avançados(buscar destinos, check-in, checkout e a quantidade de hóspedes) e opções de busca para que usuários experientes possam encontrar rapidamente acomodações que atendam às suas necessidades específicas.
-
Estética e design minimalista
O design do Airbnb é visualmente atrativo e organizado, utilizando espaços em branco e uma paleta de cores simples para evitar sobrecarga de informações.
-
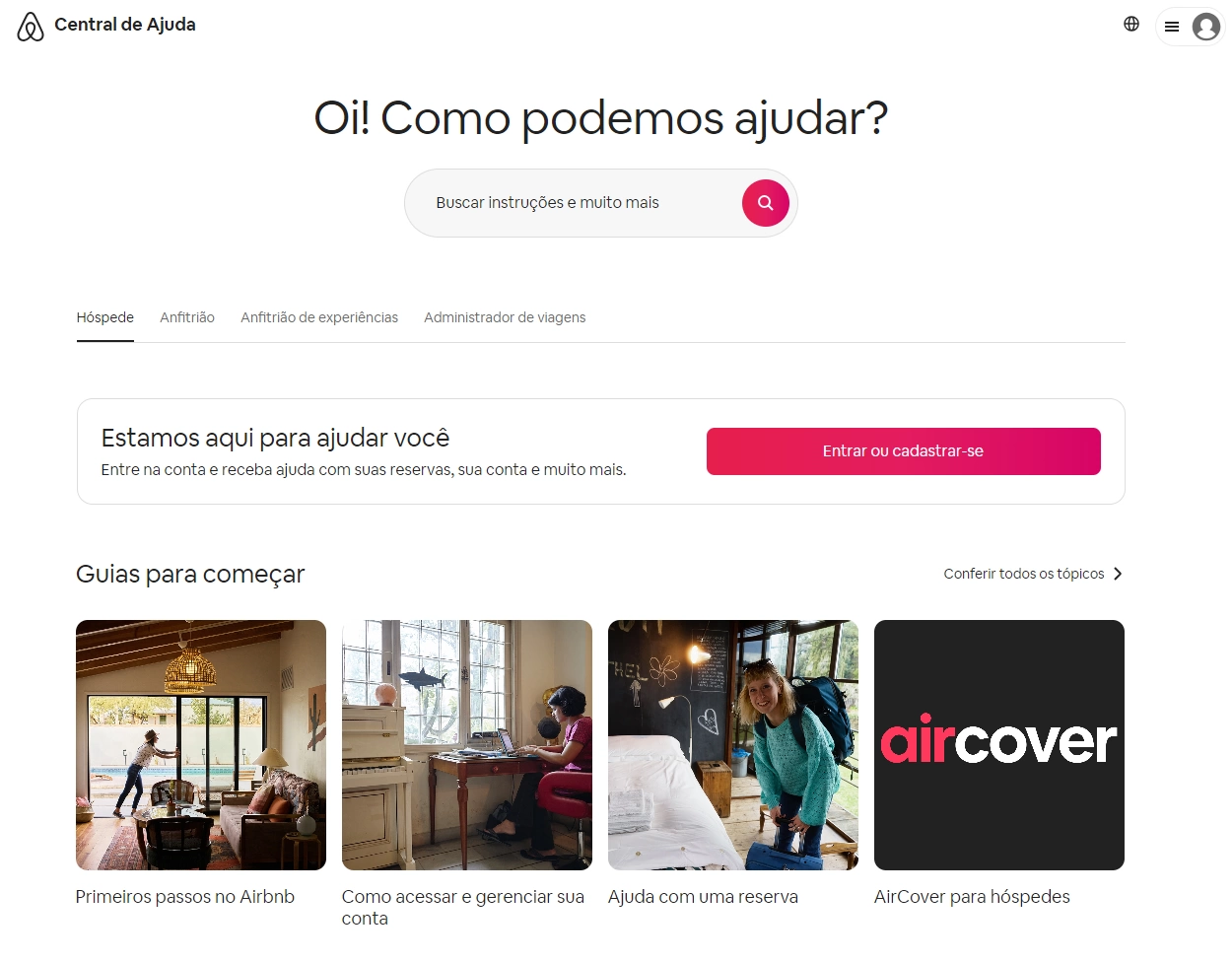
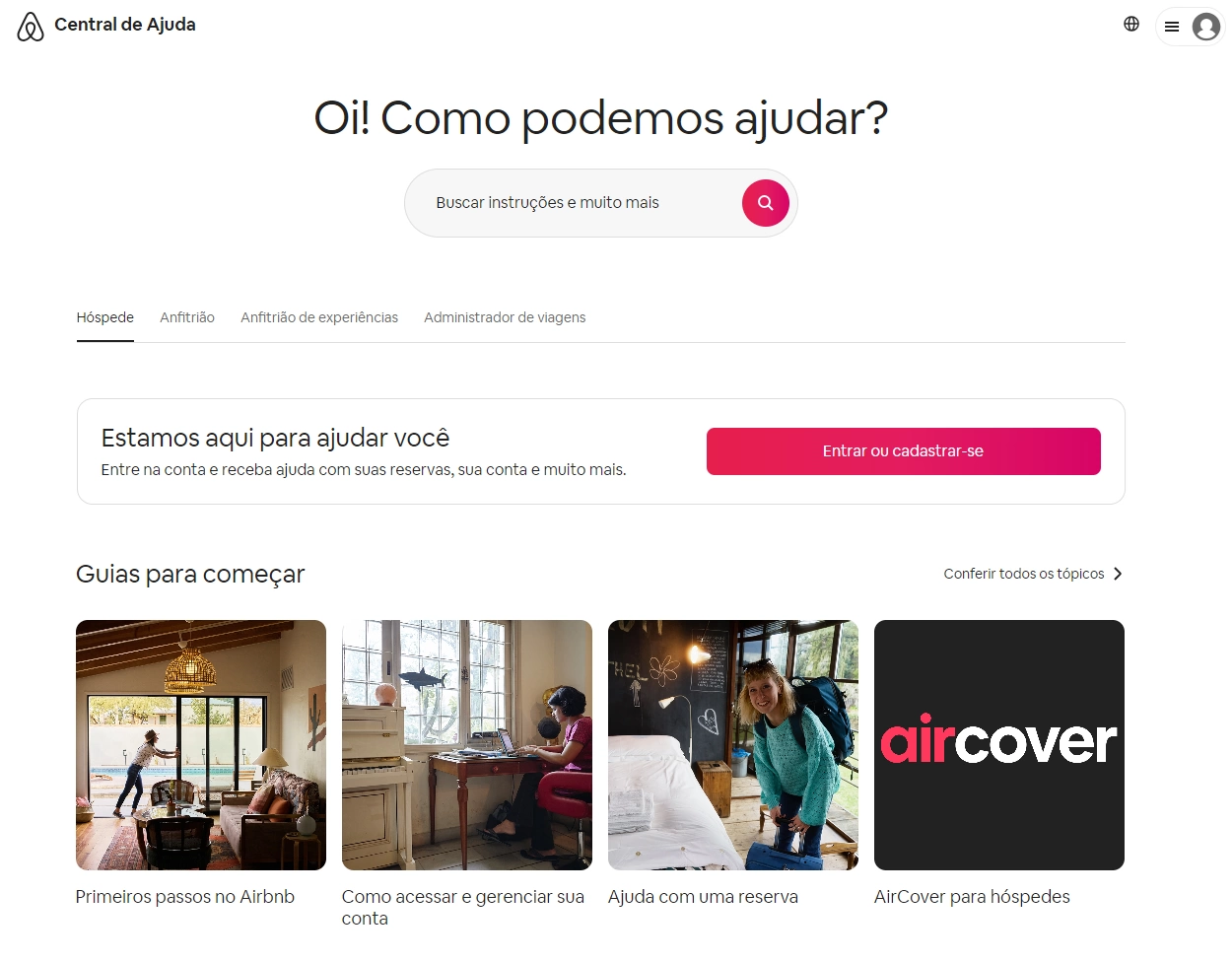
Ajuda e documentação
O Airbnb oferece uma base de conhecimento acessível, com artigos e guias que ajudam os usuários a resolverem problemas comuns de forma autônoma.

Captura de tela da página help do Airbnb.” Airbnb, https://www.airbnb.com.br/help. Acessado em 22 de julho de 2024
Quais são os tipos de heurísticas?
As heurísticas são princípios amplamente utilizados em diversas disciplinas, incluindo a psicologia, economia, ciência da computação e design de interface. Elas servem como regras de bolso que ajudam a simplificar a tomada de decisões complexas. Vamos explorar os tipos mais comuns de heurísticas, com foco nas aplicáveis ao design de interface.
1. Heurísticas de tomada de decisão
Essas heurísticas são usadas para simplificar a tomada de decisões em situações complexas e incertas. Exemplos incluem:
- Heurística da Disponibilidade: Julgar a probabilidade de eventos com base na facilidade com que exemplos vêm à mente.
- Heurística da Representatividade: Avaliar a probabilidade de um evento comparando-o com um protótipo existente.
- Heurística de Ancoragem e Ajustamento: Começar com uma estimativa inicial (ancoragem) e ajustá-la para chegar à decisão final.
2. Heurísticas de reconhecimento
Estas heurísticas são baseadas no princípio de que, se um item é reconhecido, ele é mais importante ou frequente do que itens não reconhecidos. São usadas em várias áreas, desde a recuperação de informação até a previsão de eventos.
3. Heurísticas de eliminação por aspectos
Desenvolvidas por Amos Tversky, essas heurísticas envolvem eliminar opções com base em critérios específicos até que reste apenas uma opção. Este método é útil em situações onde existem muitas opções a serem consideradas.
4. As heurísticas de Nielsen
Desenvolvidas pelo cientista da computação e especialista em usabilidade, Jakob Nielsen, as heurísticas são utilizadas na área de UX/UI para verificar a qualidade e praticidade de uso de cada ícone na interface.
São uma série de 10 regras que, quando aplicadas no website ou aplicativo, orientam para uma melhor experiência de uso e visam garantir que o sistema seja fácil de usar e entender, melhorando assim a satisfação do usuário.
Portanto, as heurísticas são baseadas na ideia de que o usuário deve ser capaz de realizar qualquer atividade dentro da interface sem dificuldade significativa. Essas regras também são projetadas para garantir que o sistema direcione as ações do usuário para ajudá-lo a tomar decisões e concluir ações.
Quais são as 10 heurísticas de Nielsen?
-
Visibilidade do status do sistema
Os usuários devem sempre saber qual é o estado atual do sistema e o que está ocorrendo durante o uso. Como se fosse um feedback, por exemplo, quando é feito o download de um arquivo e é demonstrado na tela a porcentagem que falta para baixar.
-
Correspondência entre o sistema e o mundo real
O sistema deve usar linguagem e conceitos familiares ao usuário. Também é possível utilizar ícones que representam determinada ação, um exemplo é a lixeira que significa excluir/jogar fora.
-
Controle e liberdade do usuário
O sistema deve permitir que os usuários tenham o controle da situação onde possam anular ou refazer suas ações. Seria semelhante à mensagem “Mover para a lixeira?” ou o Ctrl+z.
-
Consistência e padrões
Deve-se manter um padrão de linguagem na interface, mesmo que em diferentes contextos, para facilitar a compreensão do usuário.
-
Prevenção de erros
O sistema deve evitar e prevenir que erros aconteçam. Um exemplo é ao excluir uma conversa no WhatsApp, aparece uma mensagem de aviso para que o usuário confirme a ação realizada.
-
Estética e design minimalista
O design da interface deve ser o mais simples e objetivo possível. Com o mínimo de elementos para evitar poluição visual e confusão de processos.
-
Reconhecimento ao invés de lembrança
O sistema deve permitir que os usuários reconheçam com facilidade as informações e ícones. Tenha em mente que ele não tem obrigação de lembrar de todas as funcionalidades da interface. Um bom exemplo é o preenchimento automático de formulários.
-
Flexibilidade e eficiência de uso
O sistema deve atender às necessidades de usuários avançados e iniciantes.
-
Auxiliar usuários a reconhecer, diagnosticar e recuperar erros
Heurística fundamental para orientar o usuário sobre o erro ocorrido e como solucioná-lo. Deve ser apresentado com uma linguagem compreensível. O erro ao digitar uma senha é um exemplo.
-
Ajuda e documentação
É importante disponibilizar um setor de ajuda para os usuários. Uma alternativa muito utilizada é o FAQ, perguntas e respostas mais frequentes.
Compreendendo vieses cognitivos
Vieses cognitivos são distorções da mente humana que induzem a erros e levam a pré-julgamentos que impactam negativamente a usabilidade do sistema.
Portanto, podemos pensar nas heurísticas como um checklist de usabilidade essencial. Ao combiná-los com um bom design de serviço, você pode garantir que as interfaces sejam projetadas de forma a atender às necessidades do usuário e escalar seu negócio. Isso porque o trabalho do designer é focar em criar uma experiência personalizada, otimizada e satisfatória para os consumidores.
Por isso, vale a pena contratar o serviço de UX/UI para atualizar as interfaces do seu negócio e torná-lo escalável.
Somos especialistas em design de interface
As heurísticas de usabilidade são ferramentas valiosas para criar interfaces de usuário eficientes e agradáveis. Embora tenham suas limitações, sua aplicação correta pode melhorar significativamente a experiência do usuário e a eficácia do design. Implementar heurísticas no processo de design ajuda a garantir que as interfaces sejam intuitivas, funcionais e acessíveis.
Na Domatech, nosso time de UX/UI Design e de Tecnologia estão prontos para ajudar sua empresa a implementar essas heurísticas e melhorar a usabilidade de seus produtos digitais.
Entre em contato conosco e descubra como podemos transformar a experiência do usuário no seu negócio!